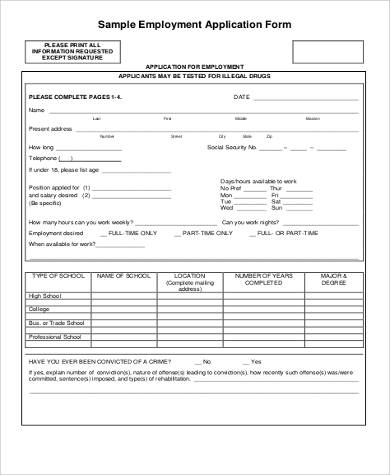
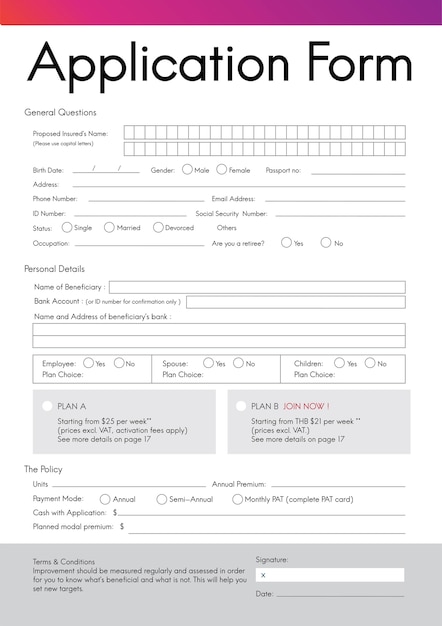
Form for application
Fiverr freelancer will provide WordPress services and create responsive registration form in html, css, bootstrap including Responsive Design within days. Consider rendering your form this way.
Create beautiful, accessible, highly customized forms using any CSS, HTML or Javascript you like. With optional Mailchimp newsletter signup. Bootstrap forms are input-based components which are designed to collect users data.
Follow the steps to create a responsiveform using CSS. Step 1:Adding HTML. Want to change the design and style of your registration forms ? Customize Login Form.
Also in this example, we used CSS to show our login and registration form attractive. First, we create login. Providing your customers with simple signup and registration forms on your website is essential for capturing leads, growing your mailing list.
This kind of html. For some forms you might want to place the form elements into a two-column table, with the labels in one. CSS (cascading style sheet) is the language that is being used to design the look of the website.
However, coding the registration form and sign. Tagged with css, javascript, frontend. Hello, I have a registration form on the home page where I customized the css style sheets, now I have to create a totally different one to put in.

Design elements using Bootstrap, javascript, css, and html. It is a combination of HTML, CSS and JavaScript and it is support to both HTMLand CSS3. At different web page or they would. Create a registration form using HTML in easy steps.
Register form, html. CSS class name, Class set to, Default HTML tag. FieldsList, List of fields wrapper,. Manage your racing events or any event with ease with this customizable registration form.

The following code shows how to add style for a user registration form. You can customize all fields of a. Responsive-CSS3- Application -Style- Form -Fields Form Design, Web Design.
In this tutorial, using css with animated. Use this student registration form template html css to allow interested individual or fresh graduates who are looking for a job to register for your. Part 2: Build the registration form using HTML, CSS, and Javascript.
Interaction with the database will be absent from this part 2. X-UA-Compatible" content="IE=edge,chrome=1">. A simple registration form with the tabbed look that gives you access.
HTML coding is just a structure and CSS is applied to dictate your. Still, label position. Why would you want to waste your time going through those stressful styling and HTML codes when you have something. Angular uses the assigned name to register the element with the NgForm.
Whether you are using the registration form on a landing page, on your. If you like to spice up your design, get inspiration from our CSS radio.

A free online form builder that allows you to easily create powerful forms for your website. Create contact forms, registration forms, order forms, and more. Graduate-level courses are managed by the CSS Graduate office, and can. Widget StyleSheet file Form.
Form validation using HTML and JavaScript Forms are used in webpages for.
Commenti
Posta un commento